Typecho
2017 年 12 月 5 日
博客迁移到Hexo
这篇文章讲述了作者将自己的博客从OpenShift迁移到其他地方的经历。作者在OpenShift上托管博客已经有5年时间,期间网站在线率一直在99.9%。然而,作者突然接到OpenShift v2停止服务的提醒邮件,不得不考虑将博客迁移到其他地方。作者发现很难找到一个比OpenShift更好的服务,因为OpenShift提供的用户体验实在是太简单、太安逸了。最终,作者将博客迁移到了其他地方,但是迁移过程充满了各种挑战。
自从博客托管到OpenShift以来,一直运行非常稳定。部署了几个自动备份和维护脚本之后,几乎不需要人工干预了。从2012年8月份到现在,算起来竟然有5年了!而这几年网站的在线率一直在99.9%,我甚至已经忘记上次收到Uptimerobot的当机提醒是什么时候了,这也侧面说明了RedHat的技术可靠性及PaaS的魅力所在。
久而久之,我已经被这种可靠稳定的服务惯坏了,直到措不及防地收到OpenShift v2停止服务的提醒邮件。
Valued OpenShift Online user, This is your final notice that the sunset of the previous generation OpenShift Online 2 platform will be September 30, 2017. After tomorrow, applications created in Free and Bronze accounts in Red Hat OpenShift Online 2 will no longer be available.
我不记得当初OpenShift是否承诺过Free for LifeTime,但是要下线已经是个事实了。摆在眼前的首要任务是在正式下线前将博客托管到其他地方。然而我实在想不出有比OpenShift更好的服务了,因为他提供用户体验实在是太简单、太安逸了:PHP、MySQL等都是一键安装和配置,配置个Blog只是几分钟的事情,如果想要复杂的功能直接SSH登陆操作即可…我突然意识到将
Typecho迁移到其他地方还要找一个靠谱的VPS供应商、安装和配置PHP、MySQL,配置防火墙,进行各种安全设置和优化、应对随时可能到来的网络攻击和硬盘数据损坏的风险…然而要前期做这么多事情,我需要的仅仅是个写博客的地方而已!由于10月份赶项目疯狂加班,博客迁移的事情也就一直搁置了。OpenShift还算有良心,虽然说9月30号下线,但其实一直到12月4号网站都是可以访问的,期间一直不停地发邮提醒备份数据,知道12月5日正式下线,树叶的BLOG也随着下线了!
Valued OpenShift Online user, We understand how important your data is, and we have made a one-time exception to allow you to access your OpenShift Online v2 data. You have until October 5, 2017 at 4:00 PM UTC to perform a backup of your applications.
转眼已经过去两个月了,期间也了解了一些其他的服务,包括OpenShift的v3版本,但是该版本阉割了许多功能,除了不支持SSH,免费用户连自定义域名也不支持,因此不予考虑。最后决定还是自己在VPS上部署靠谱,同时我决定换个更简单的静态博客平台,这样数据迁移也比较方便。对比了
Jekyll, Hugo, Hexo等几个平台之后,我决定使用Hexo,我没有从技术上分析,只是觉得这个名字比较顺眼,因为Hexo看起来好像是Hero(英雄)。Hexo的安装和配置相对来说比较简单,看着官方的文档几个命令就搞定了,一条hexo server命令就上线了!当然,前期配置还是需要些时间的。数据迁移
Hexo似乎有插件直接导入WordPress的数据,但是还没有Typecho的相关插件(侧面说明选择一个用户量大的平台是多么重要)。因为博客本来的文章数量不多,我也不想在造个轮子将Typecho的数据自动导入,所以选择从备份的Typecho数据库里将文章一篇篇手工导入的。导入过程大概花了半天时间,顺便复习了以前的一些文章,然后把一些链接修复了。
URL重定向
我在
Typecho使用的是www.shuyz.com/blog_title.html这种格式,而Hexo使用的是类似www.shuyz.com/year/month/day/blog_title/这种格式,以前的一些文章需要重定向到新地址,避免用户访问404页面。
因为博客有大量图片,如果直接改成www.shuyz.com/blog_title.html这样的格式将导致图片资源找不到,并且public目录非常杂乱。参考一些其他用户的做法后,决定将链接改成www.shuyz.com/posts/blog_title/这种格式,然后使用nginx重定向到新地址。
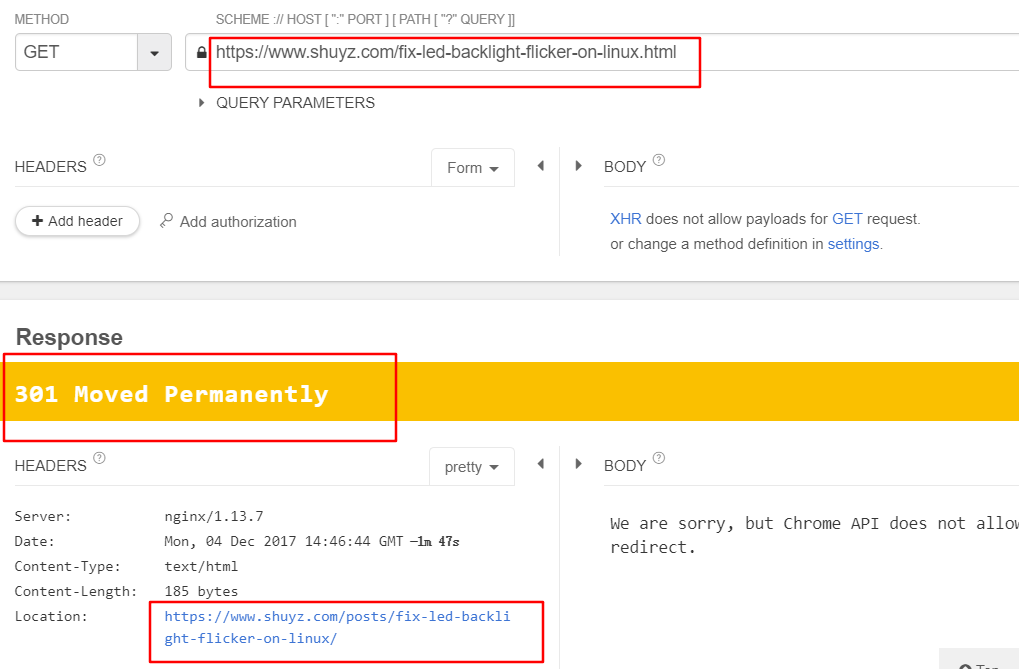
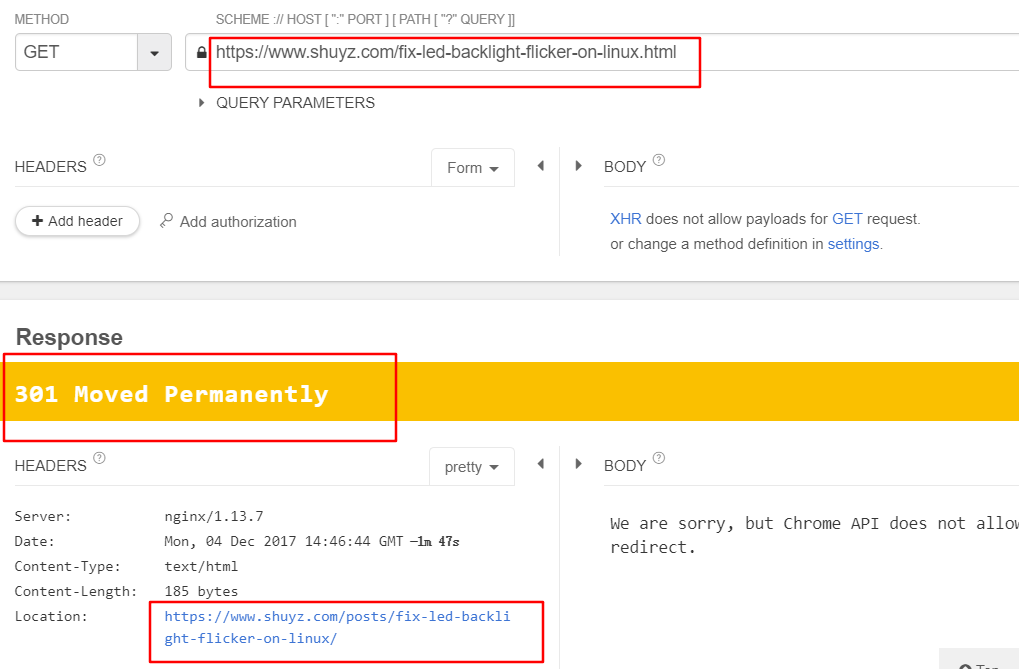
综合以前和现在的地址,下面的URI中只需要重定向/hello-world.html这一条。/index.html
/hello-world.html
/posts/hello-world.html
/tag/openwrt/因此nginx规则如下:
# 匹配整个URI,格式如xxx.html
# 不匹配Hexo主页index.html
# 将/xxx.html定向到/posts/xxx
rewrite ^\/(?!index\.html)([^\/]*)\.html$ /posts/$1/ permanent;规则测试:


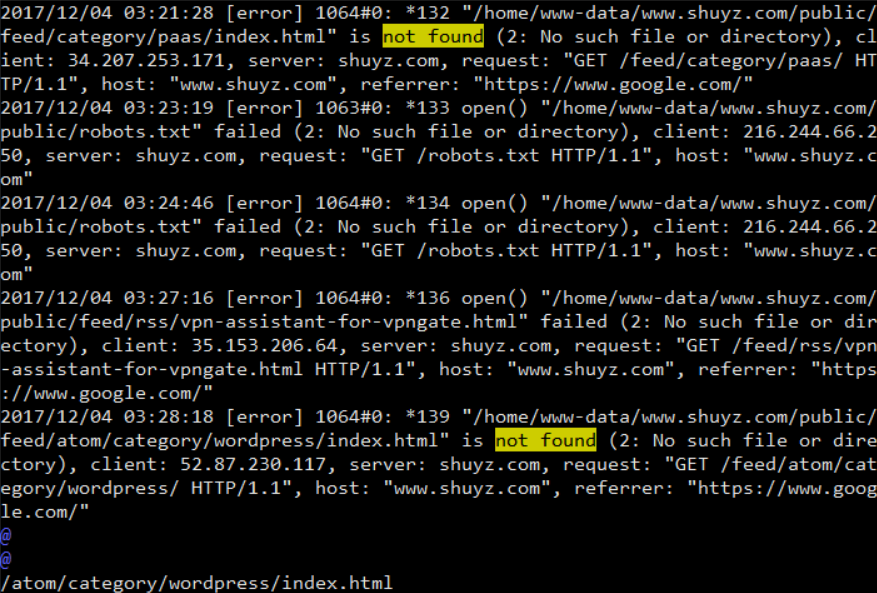
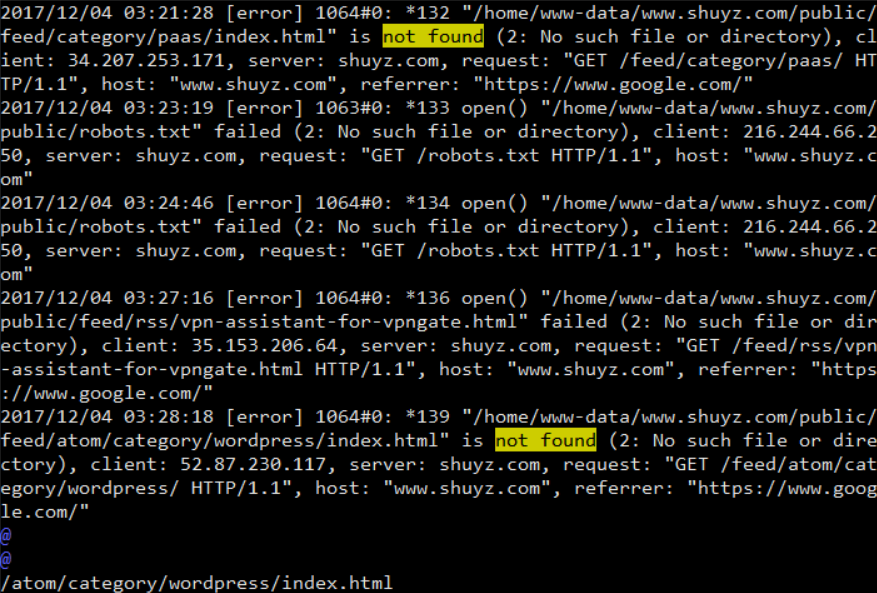
除了常规的post url,后期在nginx日志中看到大量
/feed开头的404错误,所以顺便把这些地址也做了一下重定向,把这些从feed开始并且tag和category相关的网址全部定向到/tag/xxx/这种页面。

/feed/category/computer/index.html
/feed/atom/category/wordpress/index.html
/feed/atom/tag/VPS/index.html
/feed/rss/category/webservice/index.htmlnginx的规则如下:
# 已/feed开头和.html结尾
# 匹配.html前面的关键词
# 将/feed/.../xxx/index.html 定向到/tag/xxx/
rewrite ^\/feed\/.*\/(.*)\/index\.html$ /tag/$1/ permanent;遇到的一些问题
- filename_case
filename_case表示是否将文件和目录转成大写/小写,默认是保持原来的格式,但是因为nginx是大小写敏感的,导致很多原来的URL找不到。我绝大大部分人的url默认应该都是小写,所以很意外为什么这里不是设成1。 - 行内codeblock符号 我习惯使用```包裹行内的codeblock,但是hexo只支持一个行内`包裹。我不清楚这是不是markdown的标准格式,但是造成我以前写的很多文章渲染出错。
- 单行codeblock符号 不知道为什么,如果只写一行codeblock,使用```是会出错的,这导致我在写一行代码的时候还需要特地加上一行注释变成多行,不然就会渲染出错。
- 资源/图片连接
如果按标准markdown格式编写,Hexo的资源和图片连接在首页是错误的。如果要显示正确,必须使用
{% asset_img slug [title] %}这种非标准markdown的形式。我觉得这种方式非常不优雅,因此宁愿首页图片错误也不想这样写。 - 不支持评论 这应该是静态博客普遍的问题,但并不是Hexo的锅。因为本来有一些优秀的第三方的评论服务,但是国内的全部倒闭,国外的要么被墙要么加载速度极慢,能选择的寥寥无几。
写在最后
从这几天使用Hexo的情况来看,Hexo的确简单好用、维护成本低,满足了我只想找个地方写博客的愿望。希望VPS运行稳定,我可不想再倒腾一次数据…
本文为原创文章,未经允许请勿非法盗用资源。我们保护知识产权,尊重每一个创作者的劳动成果。如需转载,请务必注明出处并获得授权,谢谢合作!
作者:Lance | 发表日期:2017 年 12 月 5 日